The search landscape is one of the most competitive spaces where businesses are fighting to grab a user’s attention. Due to this fierce competition, one powerful tool that has gained significant traction is schema markup. But what exactly is it and why should you care about it?
In this article we’ll cover everything from the basics of schema markup to practical implementation tips, helping you unlock the full potential of this powerful SEO tool. So, let’s get started and discover how schema markup can help your business shine online.
What is schema markup?
Schema markup is a form of micro-data that helps search engines better understand the content of your website. By providing additional context to your web pages, it enables search engines to present more informative and attractive results to users. This, in turn, can lead to higher click-through rates, improved search rankings and a better overall user experience.
Why should you bother with schema markup?
It can significantly enhance your website’s visibility and performance in search engine results. By using schema markup, you enable search engines to present your content more prominently and attractively, often in the form of rich snippets. These enhanced listings can capture user attention more effectively than standard search results, leading to higher click-through rates and more traffic to your site.
Schema markup example 1:
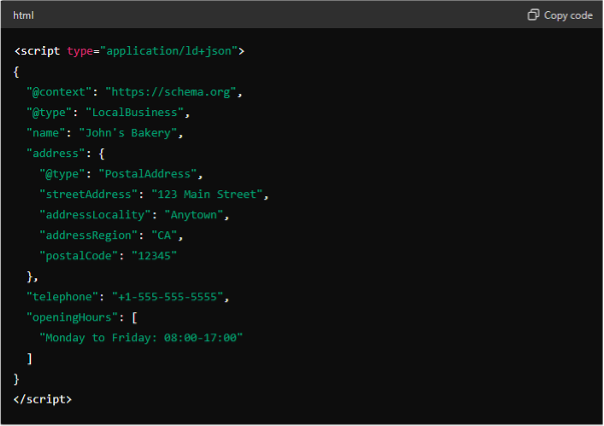
Let’s take a look at how schema markup might be applied to a local business. Here’s a snippet of code using JSON-LD (JavaScript Object Notation for Linked Data):

Here’s a breakdown of the code:
- @context: Defines the schema.org context
- @type: Specifies the type of business (in this case, a LocalBusiness)
- name: The name of the business
- address: Contains the address details, including street address, city, region and postal code
- telephone: The contact number for the business
- openingHours: The business’s operating hours.
This structured data helps search engines understand the key information about John’s Bakery, making it easier for potential customers to find and engage with the business online. This is a great way to further bolster your website’s local SEO and help drive more traffic from location-based and ‘near me’ search queries.
By using schema markup, you’re providing search engines with a clear and detailed map of your business’ vital information. This not only improves your search engine ranking but also enhances the user experience by making your business more discoverable and accessible.
Schema markup example 2:
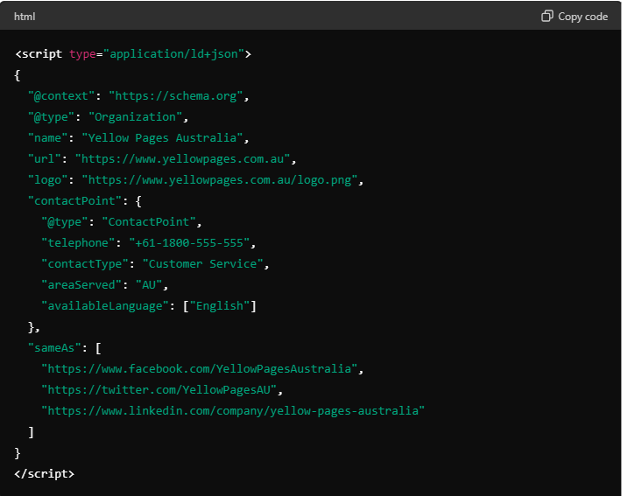
Let’s take a look at how schema markup might be applied to Yellow Pages. Here’s a snippet of code using JSON-LD (JavaScript Object Notation for Linked Data):

Here’s a breakdown of the code:
- @context: Defines the schema.org context
- @type: Specifies the type of entity (in this case, an Organisation)
- name: The name of the organisation (Yellow Pages)
- url: The URL of the organisation’s website
- logo: The URL of the organisation’s logo
- contactPoint: Provides contact details, including telephone number, contact type, area served and available languages
- sameAs: Links to the organisation’s social media profiles.
This structured data helps search engines understand key information about Yellow Pages, making it easier for potential users to find and engage with the organisation online.
By using schema markup, you’re providing search engines with a clear and detailed map of your business’ vital information. This not only improves your search engine ranking but also enhances the user experience by making your business more discoverable and accessible.
How does schema markup work?
The mechanism.
Schema markup operates by embedding structured data into your website’s HTML code. This structured data, written in a specific format (usually JSON-LD, Microdata, or RDFa), helps search engines like Google, Bing and Yahoo understand the content and context of your web pages more accurately.
When a search engine crawls your website, it reads the schema markup and uses the information to generate rich snippets. These are enhanced search results that display additional details – such as star ratings, event dates or product prices – directly in the search engine results pages (SERPs). This extra information helps users quickly find the information they are looking for, making your web pages more attractive and clickable.
Schema’s role in SEO.
The primary role of schema markup in SEO is to improve the visibility and appeal of your search results. By providing search engines with more context about your content, schema markup enables them to display your web pages in a more informative and visually appealing manner. This can lead to several SEO benefits, including:
- Higher click-through rates (CTRs): Rich snippets stand out in the SERPs, attracting more clicks compared to regular listings
- Improved search rankings: While schema markup itself is not a direct ranking factor, the increased CTR and enhanced user engagement can positively influence your search rankings
- Enhanced user experience: By delivering more relevant and detailed information directly in the search results, schema markup helps users find what they need faster, leading to a better overall user experience.
Rich snippets.
Rich snippets are a direct outcome of implementing schema markup. They are special search results that include additional information beyond the standard title, URL and meta description. Examples of rich snippets include:
- Review snippets: Displaying star ratings and review counts for products or services
- Recipe snippets: Showing cooking times, ingredients and calorie counts for recipes
- Event snippets: Highlighting event dates, locations and ticket prices
- Product snippets: Displaying product prices, availability and ratings.
By incorporating schema markup into your website you enable search engines to create these rich snippets, making your content more compelling and informative for users.
In summary, schema markup works by adding structured data to your website’s HTML, helping search engines better understand and present your content. This leads to the creation of rich snippets, which enhance your search visibility, improve CTR and provide a better user experience. Implementing schema markup is a straightforward yet powerful way to boost your SEO efforts and stand out in the competitive online landscape.
Benefits of using schema markup.
Enhanced visibility.
One of the most significant benefits of using schema markup is the enhanced visibility it provides in search engine results. Schema markup enables your content to appear as rich snippets, which are more visually appealing and informative than standard search results. These rich snippets can include images, ratings, prices and other key details that make your listing stand out, drawing more attention and clicks from users.
Improved click-through rates (CTRs).
With schema markup, your search engine listings can become more engaging and relevant to users’ queries. By providing additional context and information directly in the search results, schema markup helps capture the interest of potential visitors. This leads to higher click-through rates (CTR) as users are more likely to click on a result that provides detailed and useful information upfront.
Better user experience.
Schema markup contributes to a better user experience by making it easier for users to find the information they need. When search results include rich snippets with detailed information, users can quickly assess whether a page has the content they are looking for. This reduces bounce rates and increases the likelihood of users staying on your site to explore further.
Increased organic search traffic.
As your listings become more attractive and receive more clicks, you’ll likely see an increase in organic search traffic. Higher CTRs and better user engagement can signal to search engines that your content is valuable and relevant, potentially leading to improved rankings over time. This means more visitors to your site without the need for paid advertising.
Competitive advantage.
In many industries, not all websites utilise schema markup to its full potential. By implementing schema markup on your site, you can gain a competitive advantage over those who don’t. Your enriched search results can capture a larger share of clicks, positioning your business as more credible and authoritative in your niche.
Voice search optimisation.
As voice search becomes more prevalent, schema markup can play a crucial role in optimising your content for voice queries. Search engines often rely on structured data to provide direct answers to voice search questions. By using schema markup, you increase the chances of your content being selected as a featured snippet or direct answer, enhancing your visibility in voice search results.
Local SEO benefits.
For businesses with a local presence, schema markup can significantly boost local SEO efforts. By using LocalBusiness schema, you can provide search engines with detailed information about your business, such as your address, phone number and operating hours. This helps your business appear in local search results and on map listings, making it easier for local customers to find you.
In summary, the benefits of using schema markup are multifaceted, ranging from enhanced visibility and improved CTRs to better user experiences and increased organic traffic. By adopting schema markup, you can gain a competitive edge, optimise for voice search and bolster your local SEO efforts, ultimately driving more traffic and engagement to your website.
RELATED: How to setup and update your Google Business Profile.
How to implement schema markup.
Step-by-step guide:
Implementing schema markup on your website can be straightforward if you follow these steps:
- Choose the schema markup type:
-
-
- Identify the type of content you want to mark up (e.g., Article, Product, Event, Local Business)
- Refer to schema.org to find the appropriate schema type and its properties
-
- Generate the schema markup code:
-
-
- Use tools like Google’s Structured Data Markup Helper to create your schema markup code
- Alternatively, you can manually write the schema markup using JSON-LD, which is recommended for its simplicity and compatibility
-
- Add the schema markup to your website:
-
-
- Copy the generated schema markup code
- Paste the code into the HTML of the relevant page on your website, typically within the <head> section or just before the closing </body> tag
-
- Test your schema markup:
-
-
- Use the Google Rich Results Test to check if your schema markup is correctly implemented
- Ensure there are no errors or warnings, and that the structured data is being recognised properly by Google
-
- Monitor and update your schema markup:
-
-
- Regularly monitor your schema markup using Google Search Console to ensure it remains valid and error-free
- Update your schema markup as needed, especially if you make changes to your content or website structure.
-
Tools and resources.
Here are some useful tools and resources to help you implement schema markup:
- Google’s Structured Data Markup Helper: This tool guides you through the process of creating structured data markup for your website. It supports various content types and generates the markup in JSON-LD format.
- Schema.org: The official website for schema markup, providing detailed documentation and examples for all types of schema
- Google Rich Results Test: Use this tool to test your schema markup and ensure it is eligible for rich results in Google Search
- JSON-LD Playground: An online tool for testing and validating JSON-LD code snippets
- Yoast SEO: A popular SEO plugin for WordPress that includes built-in support for implementing schema markup.
By following these steps and utilising the available tools, you can successfully implement schema markup on your website. This will enhance your search engine visibility and improve the overall user experience, driving more traffic and engagement to your site.
Implementing schema markup is a straightforward yet impactful step you can take to enhance your website’s SEO. By making your content more accessible and attractive to search engines and users alike, you can drive more traffic, engagement, and conversions. Embrace the power of schema markup and watch your business shine in the digital landscape.
How a Yellow Pages Online listing improves your SEO.
One of the most effective (and easiest) ways to improve your online presence and rank higher on Google is to list your business on Yellow Pages Online. In fact, Yellow Pages Online listings appear on the first page of search results for nearly 650,000 keywords Australia-wide.*
From a free listing to a content-rich paid ad, we have a plan to suit your business and your budget. Talk to us about a Yellow Pages Online listing and start growing your business today.
*Ahrefs, correct as at December 2023
